Xcode is a complete developer toolset for creating apps for Mac, iPhone, iPad, Apple Watch, and Apple TV. Xcode brings user interface design, coding, testing, debugging, and submitting to the App Store all into a unified workflow.
- Jay learned iOS foundations so that he could understand what his contractors were doing. “He realizes what’s difficult and explains it at a level that matches where you’re at” Tony is a professor and scientist who was frustrated with the outdated tutorials he found elsewhere.
- You can do your main development on Linux or Windows with Android Studio or Visual Studio Code. Then use git to move the code to macOS to test it with Xcode on an iOS simulator/device and deploy it to the App Store. You could do all development on macOS but you can't do all development on Linux or Windows.
- MacOS supports developing Flutter apps in iOS, Android, and the web (technical preview release). Complete at least one of the platform setup steps now, to be able to build and run your first Flutter app. IOS setup Install Xcode. To develop Flutter apps for iOS, you need a Mac with Xcode installed.
Downloading and updating Xcode
The current release of Xcode is available as a free download from the Mac App Store. The Mac App Store will notify you when an update is available or you can have macOS update automatically as it becomes available.
Apple's XCUITest library is only available on iOS simulators and devices that are running iOS 9.3 or higher. A Mac computer with macOS 10.11 or 10.12 is required. Xcode 7 or higher is required. The XCUITest driver was available in Appium starting with Appium 1.6.
The latest beta version and previous versions of Xcode can be downloaded from the Downloads page. To download Xcode, simply sign in with your Apple ID.Apple Developer Program membership is not required.
Using Xcode
Get step-by-step guidance on how to use Xcode to build, test, and submit apps to the App Store.
Submitting apps to the App Store using Xcode
If you’re an Apple Developer Program member, Xcode provides an integrated workflow to prepare and submit apps to App Store. You should use the latest version of Xcode available on the Mac App Store to submit your apps, or when available, the latest GM seed release from the Downloads page.
Do not submit apps built using beta software, as beta versions of Xcode, Operating Systems, and SDKs are for development and testing only.
Learning about changes to Xcode
To learn about the latest features and capabilities in Xcode, see What’s New in Xcode. For update details in the latest released versions, including each beta release, see the Xcode Release Notes.
Minimum requirements and supported SDKs

| Xcode Version | Minimum OS Required | SDK | Architecture | OS | Simulator | Swift |
|---|---|---|---|---|---|---|
| Xcode 12.5 beta | macOS Big Sur 11 (Apple silicon Mac) | iOS 14.5 macOS 11.3 tvOS 14.5 watchOS 7.4 DriverKit 20.4 | x86_64 armv7 armv7s arm64 arm64e | iOS 9-14.5 iPadOS 13-14.5 macOS 10.9-11.3 tvOS 9-14.5 watchOS 2-7.4 | iOS 10.3.1-14.5 tvOS 10.2-14.5 watchOS 3.2-7.4 | Swift 4 Swift 4.2 Swift 5.4 |
| Xcode 12.4 | macOS Catalina 10.15.4 (Intel-based Mac) macOS Big Sur 11 (Apple silicon Mac) | iOS 14.4 macOS 11.1 tvOS 14.3 watchOS 7.2 DriverKit 20.2 | x86_64 armv7 armv7s arm64 arm64e | iOS 9-14.4 iPadOS 13-14.4 macOS 10.9-11.1 tvOS 9-14.3 watchOS 2-7.2 | iOS 10.3.1-14.4 tvOS 10.2-14.3 watchOS 3.2-7.2 | Swift 4 Swift 4.2 Swift 5.3 |
| Xcode 12.3 | macOS Catalina 10.15.4 (Intel-based Mac) macOS Big Sur 11 (Apple silicon Mac) | iOS 14.3 macOS 11.1 tvOS 14.3 watchOS 7.2 DriverKit 20.2 | x86_64 armv7 armv7s arm64 arm64e | iOS 9-14.3 iPadOS 13-14.3 macOS 10.9-11.1 tvOS 9-14.3 watchOS 2-7.2 | iOS 10.3.1-14.3 tvOS 10.2-14.3 watchOS 3.2-7.2 | Swift 4 Swift 4.2 Swift 5.3 |
| Xcode 12.2 | macOS Catalina 10.15.4 (Intel-based Mac) macOS Big Sur 11 (Apple silicon Mac) | iOS 14.2 macOS 11 tvOS 14.2 watchOS 7.1 DriverKit 20 | x86_64 armv7 armv7s arm64 arm64e | iOS 9-14.2 iPadOS 13-14.2 macOS 10.9-11 tvOS 9-14.2 watchOS 2-7.1 | iOS 10.3.1-14.2 tvOS 10.2-14.2 watchOS 3.2-7.1 | Swift 4 Swift 4.2 Swift 5.3 |
| Xcode 12.1 | macOS Catalina 10.15.4 (Intel-based Mac) macOS Big Sur 11 (Apple silicon Mac) | iOS 14.1 macOS 10.15.6 tvOS 14 watchOS 7 DriverKit 19 | x86_64 armv7 armv7s arm64 arm64e | iOS 9-14.1 iPadOS 13-14.1 macOS 10.9-11 tvOS 9-14 watchOS 2-7 | iOS 10.3.1-14.1 tvOS 10.2-14 watchOS 2-7 | Swift 4 Swift 4.2 Swift 5.3 |
| Xcode 12 | macOS Catalina 10.15.4 (Intel-based Mac) | iOS 14 macOS 10.15.6 tvOS 14 watchOS 7 DriverKit 19 | x86_64 armv7 armv7s arm64 arm64e | iOS 9-14 iPadOS 13-14 macOS 10.6-10.15.6 tvOS 9-14 watchOS 2-7 | iOS 10.3.1-14 tvOS 10.2-14 watchOS 3.2-7 | Swift 4 Swift 4.2 Swift 5.3 |
| Xcode 11.7 | macOS Catalina 10.15.2 | iOS 13.7 macOS 10.15.6 tvOS 13.4 watchOS 6.2 DriverKit 19 | x86_64 armv7 armv7s arm64 arm64e | iOS 8-13.7 iPadOS 13-13.7 macOS 10.6-10.15.6 tvOS 9-13.4 watchOS 2-6.2 | iOS 10.3.1-13.7 tvOS 10.2-13.4 watchOS 3.2-6.2 | Swift 4 Swift 4.2 Swift 5.2 |
| Xcode 11.6 | macOS Catalina 10.15.2 | iOS 13.6 macOS 10.15.6 tvOS 13.4 watchOS 6.2 DriverKit 19 | x86_64 armv7 armv7s arm64 arm64e | iOS 8-13.6 iPadOS 13-13.6 macOS 10.6-10.5.6 tvOS 9-13.4 watchOS 2-6.2 | iOS 10.3.1-13.6 tvOS 10.2-13.4 watchOS 3.2-6.2 | Swift 4 Swift 4.2 Swift 5.2 |
| Xcode 11.5 | macOS Catalina 10.15.2 | iOS 13.5 macOS 10.15.4 tvOS 13.4 watchOS 6.2 DriverKit 19 | x86_64 armv7 armv7s arm64 arm64e | iOS 8-13.5 iPadOS 13-13.5 macOS 10.6-10.15.4 tvOS 9-13.4 watchOS 2-6.2 | iOS 10.3.1-13.5 tvOS 10.2-13.4 watchOS 3.2-6.2 | Swift 4 Swift 4.2 Swift 5.2 |
| Xcode 11.4.x | macOS Catalina 10.15.2 | iOS 13.4 macOS 10.15.4 tvOS 13.4 watchOS 6.2 DriverKit 19 | x86_64 armv7 armv7s arm64 arm64e | iOS 8-13.4.x iPadOS 13-13.4.x macOS 10.6-10.15.4 tvOS 9-13.4 watchOS 2-6.2 | iOS 10.3.1-13.4.x tvOS 10.2-13.4 watchOS 3.2-6.2 | Swift 4 Swift 4.2 Swift 5.2 |
| Xcode 11.3.x | macOS Mojave 10.14.4 | iOS 13.3 macOS 10.15.2 tvOS 13.3 watchOS 6.1.1 DriverKit 19 | x86_64 armv7 armv7s arm64 arm64e | iOS 8-13.3 iPadOS 13-13.3 macOS 10.6-10.15.2 tvOS 9-13.3 watchOS 2-6.1.1 | iOS 10.3.1-13.3 tvOS 10.2-13.3 watchOS 3.2-6.1.1 | Swift 4 Swift 4.2 Swift 5.1 |
| Xcode 11.2.x | macOS Mojave 10.14.4 | iOS 13.2 macOS 10.15.1 tvOS 13.2 watchOS 6.1 DriverKit 19 | x86_64 armv7 armv7s arm64 arm64e | iOS 8-13.2.x iPadOS 13-13.2.x macOS 10.6-10.15.1 tvOS 9-13.2 watchOS 2-6.1 | iOS 10.3.1-13.2.x tvOS 10.2-13.2 watchOS 3.2-6.1 | Swift 4 Swift 4.2 Swift 5.1 |
| Xcode 11.1 | macOS Mojave 10.14.4 | iOS 13.1 macOS 10.15 tvOS 13 watchOS 6 DriverKit 19 | x86_64 armv7 armv7s arm64 arm64e | iOS 8-13.1 iPadOS 13-13.1 macOS 10.6-10.15 tvOS 9-13 watchOS 2-6 | iOS 10.3.1-13.1 tvOS 10.2-13 watchOS 3.2-6 | Swift 4 Swift 4.2 Swift 5.1 |
| Xcode 11 | macOS Mojave 10.14.4 | iOS 13 macOS 10.15 tvOS 13 watchOS 6 DriverKit 19 | x86_64 armv7 armv7s arm64 arm64e | iOS 8-13 iPadOS 13-13 macOS 10.6-10.15 tvOS 9-13 watchOS 2-6 | iOS 10.3.1-13 tvOS 10.2-13 watchOS 3.2-6 | Swift 4 Swift 4.2 Swift 5.1 |
| Xcode 10.3 | macOS Mojave 10.14.3 | iOS 12.4 macOS 10.14.6 tvOS 12.4 watchOS 5.3 | x86_64 armv7 armv7s arm64 arm64e | iOS 8-12.4 macOS 10.6-10.14.6 tvOS 9-12.4 watchOS 2-5.3 | iOS 10.3.1-12.4 tvOS 10.2-12.4 watchOS 3.2-5.3 | Swift 4 Swift 4.2 Swift 5 |
| Xcode 10.2x | macOS Mojave 10.14.3 | iOS 12.2 macOS 10.14.4 tvOS 12.2 watchOS 5.2 | x86_64 armv7 armv7s arm64 arm64e | iOS 8-12.2 macOS 10.6-10.14.4 tvOS 9-12.2 watchOS 2-5.2 | iOS 8.1-12.2 tvOS 9-12.2 watchOS 2-5.2 | Swift 4 Swift 4.2 Swift 5 |
Legend
Minimum OS Required: The version of macOS required to install this version of Xcode.
SDK: The version of SDKs included in this version of Xcode.
Architecture: The architectures supported for development by this version of Xcode.
OS: The iOS, iPadOS, macOS, tvOS, and watchOS versions supported by this version of Xcode for developing, installing, and debugging applications.
Simulator: Versions of iOS, tvOS, and watchOS simulators supported for development by this version of Xcode.
Swift: Version of Swift supported for development by this version of Xcode.
Providing feedback and reporting bugs
Your feedback goes a long way towards making Xcode even better. With Feedback Assistant, you can report issues or request enhancements to APIs and tools. Include detailed information about issues, including the system and developer tools version information, and any relevant crash logs or console messages. To ask questions and find answers by Apple engineers and other developers, visit the Apple Developer Forums.
Invalid private key and certificate pairing
If you received an error message saying, 'Xcode could not find a valid private-key/certificate pair for this profile in your keychain.' This error message indicates that the Keychain Access application on your Mac is missing either the public or private key for the certificate you are using to sign your app.
This often happens when you are trying to sign and build your app from a different Mac than the one you originally used to request your code signing certificate. It can also happen if your certificate has expired or has been revoked. Ensure that your app’s provisioning profile contains a valid code signing certificate, and that the Keychain Access application on your Mac contains that certificate, the private key originally used to generate that certificate, and the WWDR Intermediate Certificate.
For instructions on how to resolve this and other code signing errors, review the Code Signing Support page.
Apple security updates
For information on the security content of Xcode updates, visit the Apple security updates page.
- Get the Flutter SDK
- iOS setup
- Android setup
System requirements
To install and run Flutter,your development environment must meet these minimum requirements:
- Operating Systems: macOS (64-bit)
- Disk Space: 2.8 GB (does not include disk space for IDE/tools).
- Tools: Flutter uses
gitfor installation and upgrade. We recommendinstalling Xcode, which includesgit, but you can also installgitseparately.
Important: If you’re installing on a Mac with the latest Apple M1 processor, you may find these supplementary notes useful reading as we complete support for the new Apple Silicon architecture.
Get the Flutter SDK

Download the following installation bundle to get the lateststable release of the Flutter SDK:
For other release channels, and older builds,see the SDK releases page.
Extract the file in the desired location, for example:
Add the
fluttertool to your path:This command sets your
PATHvariable for thecurrent terminal window only.To permanently add Flutter to your path, seeUpdate your path.
You are now ready to run Flutter commands!
Note: To update an existing version of Flutter, see Upgrading Flutter.
Run flutter doctor
Run the following command to see if there are any dependencies you need toinstall to complete the setup (for verbose output, add the -v flag):
This command checks your environment and displays a report to the terminalwindow. The Dart SDK is bundled with Flutter; it is not necessary to installDart separately. Check the output carefully for other software you mightneed to install or further tasks to perform (shown in bold text).
For example:
The following sections describe how to perform these tasks and finish the setupprocess.
Once you have installed any missing dependencies, run the flutter doctorcommand again to verify that you’ve set everything up correctly.
Downloading straight from GitHub instead of using an archive
This is only suggested for advanced use cases.
You can also use git directly instead of downloading the prepared archive. For example,to download the stable branch:
Update your path, and run flutter doctor. That will let you know if there areother dependencies you need to install to use Flutter (e.g. the Android SDK).
If you did not use the archive, Flutter will download necessary development binaries as theyare needed (if you used the archive, they are included in the download). You may wish topre-download these development binaries (for example, you may wish to do this when settingup hermetic build environments, or if you only have intermittent network availability). Todo so, run the following command:
For additional download options, see flutter help precache.
Warning: The flutter tool uses Google Analytics to anonymously report feature usage statistics and basic crash reports. This data is used to help improve Flutter tools over time.
Flutter tool analytics are not sent on the very first run. To disable reporting, type flutter config --no-analytics. To display the current setting, type flutter config. If you opt out of analytics, an opt-out event is sent, and then no further information is sent by the Flutter tool.
By downloading the Flutter SDK, you agree to the Google Terms of Service. Note: The Google Privacy Policy describes how data is handled in this service.
Moreover, Flutter includes the Dart SDK, which may send usage metrics and crash reports to Google.

Update your path
You can update your PATH variable for the current session atthe command line, as shown in Get the Flutter SDK.You’ll probably want to update this variable permanently,so you can run flutter commands in any terminal session.
The steps for modifying this variable permanently forall terminal sessions are machine-specific.Typically you add a line to a file that is executedwhenever you open a new window. For example:
- Determine the path of your clone of the Flutter SDK.You need this in Step 3.
- Open (or create) the
rcfile for your shell.Typingecho $SHELLin your Terminal tells youwhich shell you’re using.If you’re using Bash,edit$HOME/.bash_profileor$HOME/.bashrc.If you’re using Z shell, edit$HOME/.zshrc.If you’re using a different shell, the file pathand filename will be different on your machine. Add the following line and change
[PATH_OF_FLUTTER_GIT_DIRECTORY]to bethe path of your clone of the Flutter git repo:- Run
source $HOME/.<rc file>to refresh the current window,or open a new terminal window toautomatically source the file. Verify that the
flutter/bindirectoryis now in your PATH by running:Verify that the
fluttercommand is available by running:
Note: As of Flutter’s 1.19.0 dev release, the Flutter SDK contains the dart command alongside the flutter command so that you can more easily run Dart command-line programs. Downloading the Flutter SDK also downloads the compatible version of Dart, but if you’ve downloaded the Dart SDK separately, make sure that the Flutter version of dart is first in your path, as the two versions might not be compatible. The following command (on macOS, linux, and chrome OS), tells you whether the flutter and dart commands originate from the same bin directory and are therefore compatible. (Some versions of Windows support a similar where command.)
As shown above, the two commands don’t come from the same bin directory. Update your path to use commands from /path-to-flutter-sdk/bin before commands from /usr/local/bin (in this case). After updating your shell for the change to take effect, running the which or where command again should show that the flutter and dart commands now come from the same directory.
To learn more about the dart command, run dart -h from the command line, or see the dart tool page.
Platform setup
macOS supports developing Flutter apps in iOS, Android,and the web (technical preview release).Complete at least one of the platform setup steps now,to be able to build and run your first Flutter app.
iOS setup
Install Xcode
To develop Flutter apps for iOS, you need a Mac with Xcode installed.
- Install the latest stable version of Xcode(using web download or the Mac App Store).
Configure the Xcode command-line tools to use thenewly-installed version of Xcode byrunning the following from the command line:
This is the correct path for most cases,when you want to use the latest version of Xcode.If you need to use a different version,specify that path instead.
- Make sure the Xcode license agreement is signed byeither opening Xcode once and confirming or running
sudo xcodebuild -licensefrom the command line.
Versions older than the latest stable version may still work,but are not recommended for Flutter development.Using old versions of Xcode to target bitcode is notsupported, and is likely not to work.
With Xcode, you’ll be able to run Flutter apps onan iOS device or on the simulator.
Set up the iOS simulator
To prepare to run and test your Flutter app on the iOS simulator,follow these steps:
On your Mac, find the Simulator via Spotlight orby using the following command:
- Make sure your simulator is using a 64-bit device(iPhone 5s or later) by checking the settings inthe simulator’s Hardware > Device menu.
- Depending on your development machine’s screen size,simulated high-screen-density iOS devicesmight overflow your screen. Grab the corner of thesimulator and drag it to change the scale. You can alsouse the Window > Physical Size or Window > Pixel Accurateoptions if your computer’s resolution is high enough.
- If you are using a version of Xcode olderthan 9.1, you should instead set the device scalein the Window > Scale menu.
Create and run a simple Flutter app
To create your first Flutter app and test your setup,follow these steps:
Create a new Flutter app by running the following from thecommand line:
A
my_appdirectory is created, containing Flutter’s starter app.Enter this directory:To launch the app in the Simulator,ensure that the Simulator is running and enter:
Deploy to iOS devices
To deploy your Flutter app to a physical iOS deviceyou’ll need to set up physical device deployment in Xcodeand an Apple Developer account. If your app is using Flutter plugins,you will also need the third-party CocoaPods dependency manager.
You can skip this step if your apps do not depend onFlutter plugins with native iOS code.Install and set up CocoaPods by running the following commands:
Note: The default version of Ruby requires
sudoto install the CocoaPods gem. If you are using a Ruby Version manager, you may need to run withoutsudo.Follow the Xcode signing flow to provision your project:
- Open the default Xcode workspace in your project byrunning
open ios/Runner.xcworkspacein a terminalwindow from your Flutter project directory. - Select the device you intend to deploy to in the devicedrop-down menu next to the run button.
- Select the
Runnerproject in the left navigation panel. In the
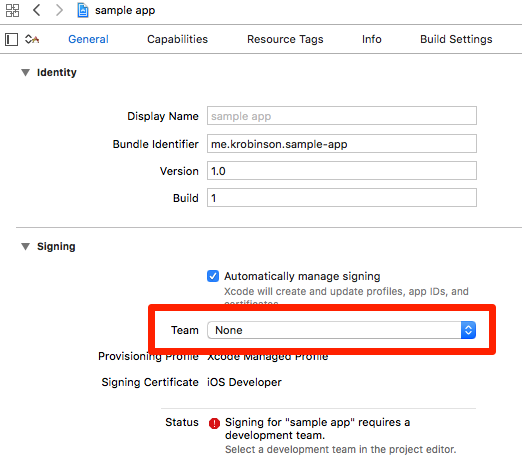
Runnertarget settings page,make sure your Development Team is selectedunder Signing & Capabilities > Team.When you select a team,Xcode creates and downloads a Development Certificate,registers your device with your account,and creates and downloads a provisioning profile (if needed).
- To start your first iOS development project,you might need to sign intoXcode with your Apple ID. Development and testing is supported for any Apple ID.Enrolling in the Apple Developer Program is required todistribute your app to the App Store.For details about membership types,see Choosing a Membership.
The first time you use an attached physical device for iOSdevelopment, you need to trust both your Mac and theDevelopment Certificate on that device.Select
Trustin the dialog prompt whenfirst connecting the iOS device to your Mac.Then, go to the Settings app on the iOS device,select General > Device Managementand trust your Certificate.For first time users, you may need to selectGeneral > Profiles > Device Management instead.
If automatic signing fails in Xcode, verify that the project’sGeneral > Identity > Bundle Identifier value is unique.
- Open the default Xcode workspace in your project byrunning
Start your app by running
flutter runor clicking the Run button in Xcode.
Android setup
Note: Flutter relies on a full installation of Android Studio to supply its Android platform dependencies. However, you can write your Flutter apps in a number of editors; a later step discusses that.
Install Android Studio
- Download and install Android Studio.
- Start Android Studio, and go through the ‘Android Studio Setup Wizard’.This installs the latest Android SDK, Android SDK Command-line Tools,and Android SDK Build-Tools, which are required by Flutterwhen developing for Android.
Set up your Android device
To prepare to run and test your Flutter app on an Android device,you need an Android device running Android 4.1 (API level 16) or higher.
- Enable Developer options and USB debugging on your device.Detailed instructions are available in theAndroid documentation.
- Windows-only: Install the Google USBDriver.
- Using a USB cable, plug your phone into your computer. If prompted on yourdevice, authorize your computer to access your device.
- In the terminal, run the
flutter devicescommand to verify thatFlutter recognizes your connected Android device. By default,Flutter uses the version of the Android SDK where youradbtool is based. If you want Flutter to use a different installationof the Android SDK, you must set theANDROID_SDK_ROOTenvironmentvariable to that installation directory.
Set up the Android emulator
To prepare to run and test your Flutter app on the Android emulator,follow these steps:
- EnableVM accelerationon your machine.
- Launch Android Studio, click the AVD Managericon, and select Create Virtual Device…
- In older versions of Android Studio, you should insteadlaunch Android Studio > Tools > Android > AVD Manager and selectCreate Virtual Device…. (The Android submenu is only presentwhen inside an Android project.)
- If you do not have a project open, you can choose Configure > AVD Manager and select Create Virtual Device…
- Choose a device definition and select Next.
- Select one or more system images for the Android versions you wantto emulate, and select Next.An x86 or x86_64 image is recommended.
- Under Emulated Performance, select Hardware - GLES 2.0 to enablehardwareacceleration.
Verify the AVD configuration is correct, and select Finish.
For details on the above steps, see ManagingAVDs.
- In Android Virtual Device Manager, click Run in the toolbar.The emulator starts up and displays the default canvas for yourselected OS version and device.
Web setup
Install Ios Simulator Xcode Install
Flutter has support for building web applications in thestable channel. Any app created in Flutter 2 automaticallybuilds for the web. To add web support to an existing app, followthe instructions on Building a web application with Flutter when you’ve completed the setup above.
Next step
Install Ios 13 Simulator On Xcode 10
Set up your preferred editor.
